Como definir uma hierarquia visual
Por que, ainda, os clientes pedem para deixar o número de telefone ocupando todo o espaço da fachada? “Deixa o número bem grande…”. Ninguém vai telefonar para um estabelecimento porque o telefone se destaca no lindo painel de led na frente loja. As pessoas entram em contato por necessidade, alguém que possa resolver o problema delas. Saber como entrar em contato é a última etapa na leitura de uma peça de comunicação.
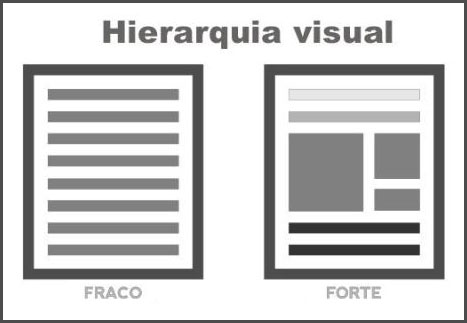
A hierarquia visual é um dos princípios básicos do design para criar projetos de comunicação visual, sendo ele impresso ou digital, e o exemplo no parágrafo anterior ilustra bem a sua importância. Não estabelecer um critério de leitura, etapa primária para uma boa hierarquia, irá causar um ruído na informação e a assimilação da mensagem será comprometida. Ok, mas como definimos esse critério?
A leitura de uma peça de comunicação passa por no mínimo três momentos:
- O que é?
- Como é?
- Como eu consigo?
O que é?
Momento de curiosidade, aqui estamos falando daquela informação que irá chamar a atenção do leitor e não importa o formato (título, chamada, imagem…) ou o tipo da peça, pode ser uma fachada (oficina mecânica), e-mail marketing (saiba como emagrecer em 21 dias de uma forma saudável), cartaz (show do Foo Fighters). Lógico que a atenção do leitor dependerá de uma necessidade momentânea (meu carro quebrou), necessidade psicológica (preciso me cuidar, vou ficar saradão em 21 dias) e necessidade pessoal (é o Foo Fighters!).
Como é?
Momento de conhecimento, depois que você chamou a atenção o leitor irá querer saber mais informações do que foi oferecido. E novamente não importa o formato, se estamos falando de um cartaz você poderá usar textos curtos, corrido ou em tópicos para apresentar os diferenciais do que está sendo divulgado. No email marketing existe a possibilidade de uma leitura com links para uma landing page, vídeos, ebooks…
Como eu consigo?
Momento de conversão, a pessoa já está convencida de que ela precisa de tal coisa, agora ela quer saber como comprar, baixar, telefonar, mandar um whatts… Ou seja a última etapa do processo de leitura, logo terá uma hierarquia menor no nosso critério. Normalmente no cartaz o espaço reservado para essas informações é o rodapé, no email marketing e/ou landing page é usado um botão call to action ( saiba mais, compre aqui…).
Contraste
Após estabelecer os critérios de leitura, ou definir os pontos de destaque do seu layout, podemos finalmente criar nossa hierarquia visual. E a melhor maneira de hierarquizar é contrastando os elementos. Para isso podemos utilizar os princípios básicos do design:
Peso
Cor
Estrutura
Forma
Tamanho
Alinhamento