Todo o esforço e dinheiro que você investiu na construção de seu site não significa nada se os motores de busca não podem acessar o seu conteúdo corretamente. Uma maneira importante de garantir que isso não aconteça é ter um site ‘amigável’ em sua arquitetura de busca.
1. Tenha uma marca forte e clara
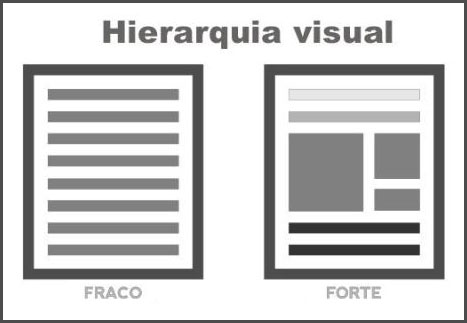
Seu site deve projetar a imagem que você quer que o mundo veja – e a boa notícia é que através do web design você pode controlar essa imagem completamente. Em termos de design físico, isso significa posicionar seu logotipo ou mensagem-chave no canto superior esquerdo – a parte da tela mais atraída pelos nossos olhos.
2. Fornecer um método de navegação claro e conciso
Um bom web designer irá usar técnicas de design para levar o usuário ao redor da tela e do site. Subseções claramente diferenciadas e até mesmo um mapa do site podem garantir uma rota de navegação concisa e fácil de seguir, enquanto o bom uso da posição, cor, contraste e tamanho podem ajudar a focar o olho. Atenha-se a um menu de navegação principal, permaneça consistente em todo o site, use a sub-navegação e mantenha-o organizado evitando menus suspensos.
3. Torne intuitivamente fácil de usar
Os visitantes podem ser instáveis e, se um site for difícil ou lento para navegar, eles irão sumir. Certifique-se de que os botões de navegação sejam óbvios e facilmente identificáveis - na parte superior da página é bom – e tenha links apropriados diretamente de uma página para outra, para que o usuário possa alternar rapidamente quando algo lhes interessar. Finalmente, siga as funcionalidades que as pessoas esperam. Por exemplo, se o texto for sublinhado, seu usuário naturalmente espera que seja um link.
4. Mantenha-o consistente
Os usuários gostam de saber onde estão dentro de um site e se o estilo de uma página muda drasticamente ou, de alguma forma, parece que visitantes diferentes ficarão desengajados e poderão começar a se sentir perdidos. Mantenha a consistência – e uma imagem profissional – garantindo que tudo corresponda, desde tamanhos de títulos e tipos de letra até ao design, cor e estilo da imagem.
5. Mantenha-o simples
Toda a atração de usar um site é que ele deve ser rápido e fácil de usar. Para este fim, a simplicidade é fundamental. Informações sucintas e úteis devem estar disponíveis com o toque de um botão.
6. Certifique-se de que é fácil de entender
Os visitantes que chegam ao seu website normalmente não querem gastar muito tempo, portanto, garantir que todos os aspectos sejam fáceis de entender é fundamental. Existem técnicas de design que podem ajudar a tornar as informações em uma página mais fáceis de entender – pense em frases mais curtas, fonte maior, seções diferenciadas por contraste e cor. Para este fim, existem algumas regras comuns: nunca use mais de três tipos de letra, ou mais de três tamanhos de pontos diferentes para cada fonte.
7. Faça um site leve
Nem todo mundo tem um computador ou dispositivo mais recente e a banda larga mais rápida, portanto, certifique-se de que seu código seja tão simples quanto possível, sem comprometer os elementos de que você precisa. O código HTML precisa ser leve e carregar rápido.
8. Escreva com o seu público-alvo em mente
Ao escrever, tenha em mente o seu público-alvo. Por mais tentador que seja usar o meio para bombardear o usuário com todas as informações que você puder, mantenha-o de maneira sucinta e use termos leigos, se apropriado – ou inclua um glossário se os termos técnicos forem inevitáveis. Se você pretende atrair visitantes através da otimização do mecanismo de busca (SEO), precisará considerar as palavras-chave que as pessoas usarão em suas pesquisas.
9. Considere a usabilidade
Considere a experiência do usuário final do site.
Pode ser uma boa ideia fazer uma lista das coisas que um usuário deseja usar em seu site e, em seguida, verificar se elas são fáceis de alcançar e, se necessário, estão prontamente disponíveis na página inicial. Faça testes, se coloque no lugar do visitante. A única maneira de realmente verificar se o site é tão amigável quanto possível é testá-lo em pessoas que não sabem nada sobre sua empresa.
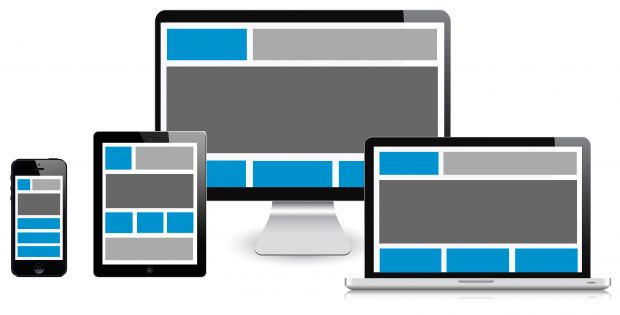
10. E finalmente, seja responsivo
Hoje em dia um site tem que rodar em computadores desktop, tablets e celulares, todos os navegadores, ou pelo menos os principais tem que entender o seu código, isso é fundamental para o webdesigner atual.