
A tecnologia desempenha um papel importante em nossas vidas diárias, desde os aplicativos mais simples até as invenções mais inovadoras. Cada site ou software que encontramos foi construído por um desenvolvedor da web – mas o que exatamente é desenvolvimento da web (desenvolvedor web) e o que eles fazem?
Esta é a resposta simples para esta pergunta: eles constroem e mantêm sites.
Em outras palavras – eles literalmente criam como você experimenta a web. Os sites que desejam que os usuários desfrutem de sua experiência precisam de grandes desenvolvedores da web – e geralmente estão dispostos a desembolsar muito dinheiro para conseguir esses grandes desenvolvedores da web.
Responsabilidades de um desenvolvedor web :
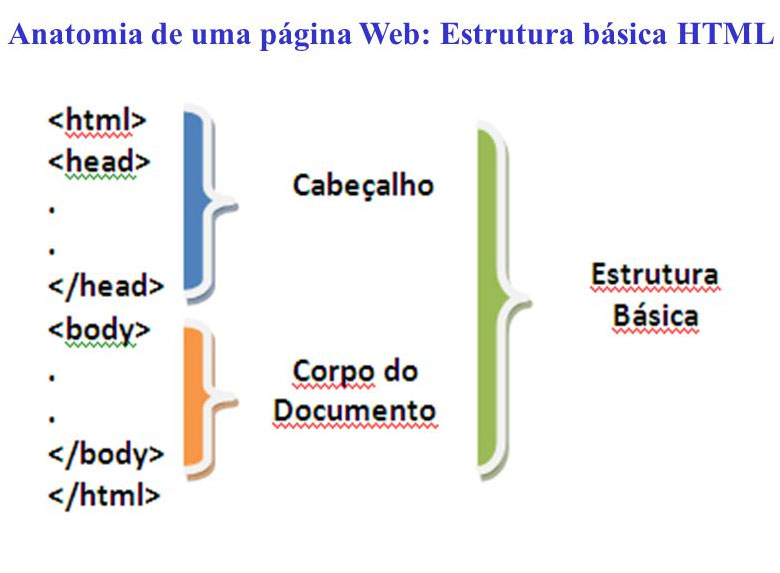
Escrever páginas da web com uma combinação de linguagens de marcação.
Criar maquetes e protótipos de qualidade.
Dominar o WordPress.
Compreenda HTML e CMS .
Dominar o JavaScript e sua usabilidade.
Desenvolver sites e aplicativos baseados na web funcionais e atraentes.
Fornece manutenção e melhorias do site.
Os computadores não entendem as linguagens humanas e é por isso que você precisa falar com o seu sistema com as linguagens de programação. No desenvolvimento web, as linguagens de programação são obrigatórias para aprender e todas as lógicas que você pode aplicar usando uma ampla gama de linguagens de programação. Os desenvolvedores da Web usam uma variedade de linguagens como PHP, Python, Java, Ruby e recentemente Javascript também dando concorrência se apresentando para lidar com a parte de back-end. Como desenvolvedor da web, você deve ter conhecimento de pelo menos uma linguagem de programação para construir seu aplicativo da web.
Qual é a perspectiva de carreira para desenvolvedores da web?
Se você aprender o que os desenvolvedores da web fazem o deixa animado com a ideia de se tornar um, você ficará feliz em saber que as posições para esses profissionais estão crescendo. Os empregos de desenvolvimento web devem aumentar 13% até 2030.