Etiqueta: webdesigner
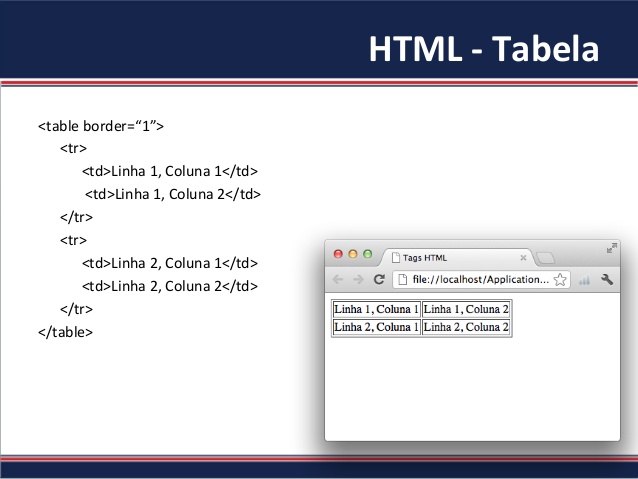
Tabelas em HTML
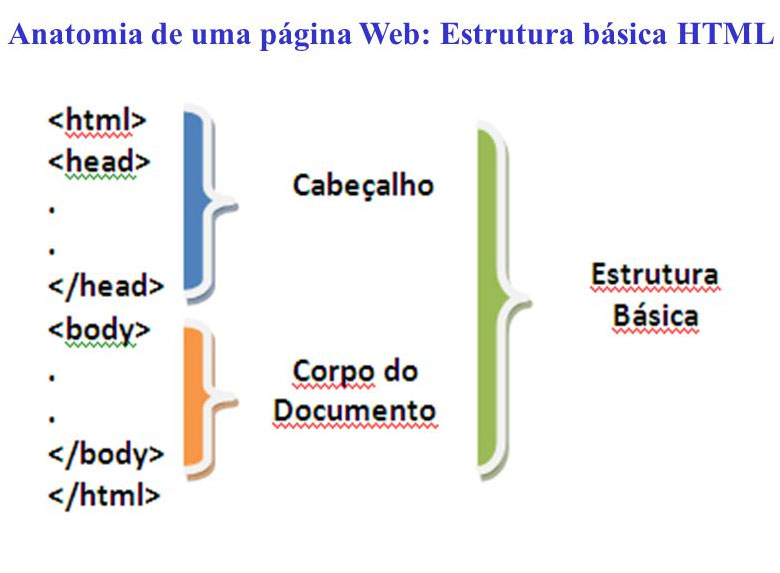
Anatomia de uma página HTML
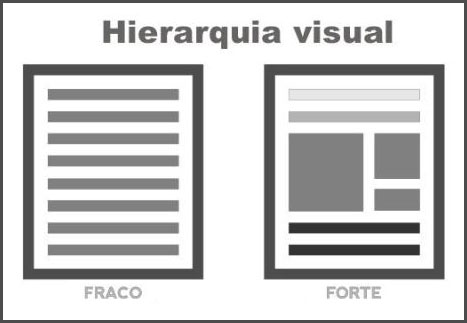
A importância da hierarquia visual
Como definir uma hierarquia visual
Por que, ainda, os clientes pedem para deixar o número de telefone ocupando todo o espaço da fachada? “Deixa o número bem grande…”. Ninguém vai telefonar para um estabelecimento porque o telefone se destaca no lindo painel de led na frente loja. As pessoas entram em contato por necessidade, alguém que possa resolver o problema delas. Saber como entrar em contato é a última etapa na leitura de uma peça de comunicação.
A hierarquia visual é um dos princípios básicos do design para criar projetos de comunicação visual, sendo ele impresso ou digital, e o exemplo no parágrafo anterior ilustra bem a sua importância. Não estabelecer um critério de leitura, etapa primária para uma boa hierarquia, irá causar um ruído na informação e a assimilação da mensagem será comprometida. Ok, mas como definimos esse critério?
A leitura de uma peça de comunicação passa por no mínimo três momentos:
- O que é?
- Como é?
- Como eu consigo?
O que é?
Momento de curiosidade, aqui estamos falando daquela informação que irá chamar a atenção do leitor e não importa o formato (título, chamada, imagem…) ou o tipo da peça, pode ser uma fachada (oficina mecânica), e-mail marketing (saiba como emagrecer em 21 dias de uma forma saudável), cartaz (show do Foo Fighters). Lógico que a atenção do leitor dependerá de uma necessidade momentânea (meu carro quebrou), necessidade psicológica (preciso me cuidar, vou ficar saradão em 21 dias) e necessidade pessoal (é o Foo Fighters!).
Como é?
Momento de conhecimento, depois que você chamou a atenção o leitor irá querer saber mais informações do que foi oferecido. E novamente não importa o formato, se estamos falando de um cartaz você poderá usar textos curtos, corrido ou em tópicos para apresentar os diferenciais do que está sendo divulgado. No email marketing existe a possibilidade de uma leitura com links para uma landing page, vídeos, ebooks…
Como eu consigo?
Momento de conversão, a pessoa já está convencida de que ela precisa de tal coisa, agora ela quer saber como comprar, baixar, telefonar, mandar um whatts… Ou seja a última etapa do processo de leitura, logo terá uma hierarquia menor no nosso critério. Normalmente no cartaz o espaço reservado para essas informações é o rodapé, no email marketing e/ou landing page é usado um botão call to action ( saiba mais, compre aqui…).
Contraste
Após estabelecer os critérios de leitura, ou definir os pontos de destaque do seu layout, podemos finalmente criar nossa hierarquia visual. E a melhor maneira de hierarquizar é contrastando os elementos. Para isso podemos utilizar os princípios básicos do design:
Peso
Cor
Estrutura
Forma
Tamanho
Alinhamento
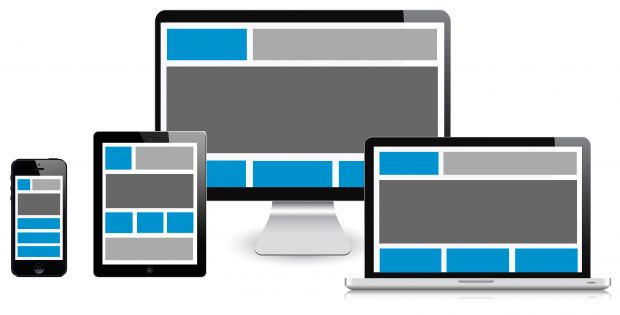
Web Design Responsivo
Mas o que é Web Design Responsivo?

É uma nova abordagem na maneira de criar páginas de internet e torná-las capazes de se adaptar e responder a todo e qualquer dispositivo que utilizam a navegação na rede mundial de computadores.
Sua meta principal é facilitar a navegação e leitura de um website, diminuindo a necessidade de utilizar o excesso de rolamento e redimensionamento para poder acessar o conteúdo, algo que acontece com frequência em dispositivos de tela pequena.
Segue abaixo algumas das vantagens web design responsivo para um site. Confira!
Flexibilidade
Uma página utilizando um design responsivo é totalmente flexível para vários tamanhos de telas.
Este benefício faz com que um site possa ser acessado em qualquer tipo dispositivo e sem perder a qualidade.
Todas as imagens, linhas e bordas são ajustadas automaticamente, ajustando-se com total fluidez.
Melhora a experiência do usuário
Não é novidade para programadores e web designers que um dos fatores cruciais de um bom posicionamento nos mecanismos de buscas é a experiência do usuário. Inclusive, esta é uma das principais análises feita pelo Google para determinar o rankeamento de um site.
Nada é pior do que acessar seu site favorito pelo smartphone ou tablet e as páginas ficarem totalmente “quebradas”, dificultando a navegação pelas seções.

Custo
Há alguns anos atrás era preciso desenvolver e programar várias versões diferentes de um mesmo site para que se adaptasse a todos os tipos de dispositivos. E isso gerava um custo muito alto.
Imagine nos dias de hoje, em que acessamos a internet por vários tipos de gadgets (Computador, Smartphone, Tablet e até mesmo TV!). Neste caso o desenvolvedor teria que fazer 5 versões completamente diferentes umas das outras.
Completamente inviável!
Gerenciamento
Se um mesmo site possui várias versões diferentes para se adaptar aos dispositivos, então as estratégias de gerenciamento de SEO têm de ser diferentes também.
Este é mais um ponto chave positivo que esta maneira de programar sites tem. Não é necessário desperdiçar tempo e mão de obra da equipe de SEO para desenvolver estratégias para cada versão alternativa de um mesmo website.
Nos dias de hoje o web design responsivo deixou de ser uma opção e passou a ser uma obrigação. Tanto que é uma recomendação do Google. E quando uma empresa que é líder disparado em mecanismos de buscas, temos que prestar o máximo de atenção no que ela diz, não é mesmo?
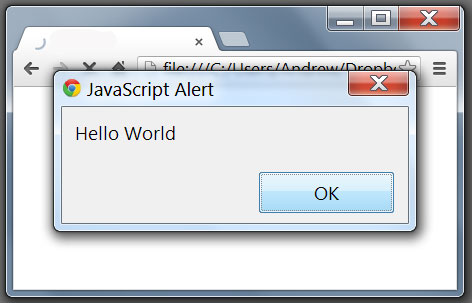
Criando um alert no JavaScript
Criando um alert “Hello World!” com o Javascript
Vamos fazer seu primeiro Hello World com JavaScript?
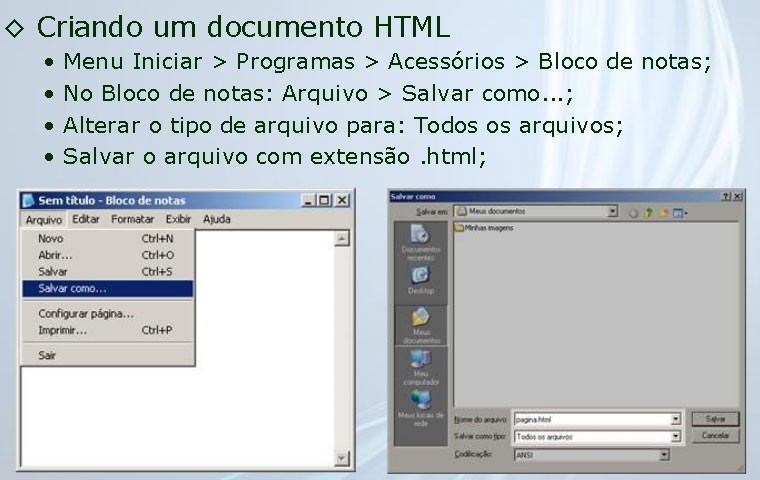
Primeiro, escreva a estrutura básica do HTML:
- <!DOCTYPE html>
- <html lang=“pt-br”>
- <head>
- <title>Título</title>
- <meta charset=“utf-8”>
- </head>
- <body>
- </body>
- </html>
Agora, antes do </body> coloque este código:
- <script type=“text/javascript”>
- alert(‘Hello World!’);
- </script>
O código final fica assim:
- <!DOCTYPE html>
- <html lang=“pt-br”>
- <head>
- <title>Título</title>
- <meta charset=“utf-8”>
- </head>
- <body>
- <script type=“text/javascript”>
- alert(‘Hello World!’);
- </script>
- </body>
- </html>
As tecnologias e linguagens que você deve conhecer para se tornar um desenvolvedor completo
1 – WordPress
A mais popular plataforma de gerenciamento de conteúdo do mundo é utilizada em 30% das páginas ativas na internet. O WordPress facilita a criação e gerenciamentos dos conteúdos dentro de um site, sendo muito popular entre blogs, e-commerces e portais de notícias.
Criado para democratizar o desenvolvimento de sites, o CMS dispensa o conhecimento em códigos e linguagens. Então você pode utilizá-lo facilmente e isso não quer dizer que não seja possível construir sites incríveis na plataforma.
Se você conhecer as tecnologias de edição de um site WordPress (como HTML, CSS, JavaScript e PHP) também é possível personalizar layouts e funções para ter páginas ainda mais completas, como é o caso de sites gigantes como o da Forbes.
2 – Criador de Sites
Lançado em 2017 pela HostGator, o Criador de Sites é uma ferramenta que facilita e simplifica muito o processo de desenvolver um site do zero. Com ele, mesmo quem não tem conhecimento de programação ou experiência na gestão de CMS pode criar sites, blogs e lojas virtuais sem grandes dificuldades.
De forma intuitiva, a ferramenta oferece diversas opções de templates responsivos, o que já te livra da preocupação com a navegação por dispositivos móveis. Além disso, o Criador de Sites oferece banco de imagens e integração com ferramentas de SEO!
Criando sites estáticos
Muitos profissionais e empresas precisam de sites com um bom layout e que apresente de forma rápida as suas informações, como dados de contato, serviços prestados e portfólio, por exemplo. Para isso, os sites estáticos podem ser muito úteis!
Com a vantagem de ter uma boa velocidade de carregamento e menor custo de investimento, esse tipo de site não utiliza sistemas de gerenciamento do conteúdo e banco de dados.
Sendo assim, para desenvolver um site estático é necessário conhecimento em basicamente 3 tecnologias que permitem trabalhar no seu site profissional:
3 – HTML
Sendo uma linguagem de marcação, o HTML é um conjunto de regras e códigos que vão definir como os elementos do seu site serão exibidos na tela.
Para facilitar o trabalho, existem alguns free templates disponíveis no HTML5, oferecendo flexibilidade e liberdade para criar um site moderno.
Porém, é fundamental que o profissional responsável entenda como isso acontece para realizar melhorias e correções quando necessário. Um curso de HMTL5 nesse caso pode ser muito útil.
4 – CSS
Muito usado em conjunto com o HTML, o CSS é uma linguagem de estilos responsável pela apresentação de design e estilo do seu site.
Assim, enquanto o HTML serve para estruturar conteúdos, o CSS ajuda a formatá-los.
5 – JavaScript
O JavaScript é utilizado em muitas das páginas web no mundo, sendo responsável pelos scripts que garantem certos comportamentos e funções nos sites – como por exemplo, ao passar o mouse sobre um item de menu e abrirem as opções. É a linguagem que dará dinâmica à sua página web, podendo criar interações e efeitos visuais, ordenar tabelas, autocompletar termos e muito mais.
O JavaScript não é usado apenas em páginas, como possui também um papel importante na criação de plataformas web com grandes quantidades de informações atualizadas em tempo real, como redes sociais e portais de notícias.
Resumindo: ao começar a criar sites, o HTML estrutura a página, o CSS a deixa mais bonita e atrativa e o JavaScript faz tudo funcionar!
Usando outra linguagens e back-end para desenvolver sites incríveis
Agora que já conhecemos as tecnologias base para criar páginas na web, o próximo passo seria adicionar outras linguagens de programação, bibliotecas de código e bancos de dados para desenvolver sites ainda mais incríveis, dinâmicos e completos!
São diversas as opções no mercado, variando para o que você deseja ter em um site e do conhecimento do desenvolvedor envolvido no projeto. Separamos algumas das principais, confira:
6 – Java
O Java é uma linguagem de programação orientada a objetos muito popular no desenvolvimento web, já que é gratuita e ajuda a manter um sistema modular, flexível e extensível.
A linguagem está em toda parte, pois além de páginas web, também é usada para criar aplicações para smartphones, veículos, pequenos robôs e até mesmo em máquinas. Outro fator que impulsiona o uso do Java por desenvolvedores web é a sua relativa facilidade de aprendizado.
7 – PHP
Mais usada no back-end de sites, o PHP (Hypertext Preprocessor) fica responsável pela comunicação com o servidor. Com ele, é possível realizar a interação com o banco de dados e outras aplicações, implementando funções dinâmicas e complexas em websites.
É uma linguagem simples para iniciantes, de código aberto, e que permite criar variados elementos que vão desde imagens e arquivos em PDF, até sistemas de pagamento para e-commerces. O PHP é a linguagem base de grandes sites como o Facebook, Wikipédia e o próprio WordPress citado acima.
8 – Python
Criado para ser uma linguagem para escrever programas intermediários, o Python passou por diversas mudanças já que é uma plataforma livre e de código aberto. Hoje é uma linguagem multiplataforma que permite desenvolver aplicações mobile, desktop e web. Além disso, ainda é capaz de integrar diversos serviços e sistemas de forma rápida e eficaz. Também é usada como base de sites de grandes empresas como Netflix, Youtube e Google.
9 – MySQL
O MySQL é um dos bancos de dados relacionais mais utilizados no mercado, principalmente em sites criados em PHP. Também é uma tecnologia open source, permitindo o desenvolvimento personalizado para as necessidades da empresa e do site. Além disso, o MySQL é fácil de usar e compatível com diversos sistemas operacionais, garantindo seu lugar como o sistema de gerenciamento de banco de dados mais popular do mundo.
O que é Bootstrap e como utilizar

Se você é um desenvolvedor de páginas web, sabe o quão árduo era começar um site do zero toda vez que se pegava um novo projeto para fazer. Era (no passado)! Isto, porque está disponível, desde 2011, o Bootstrap. Trata-se de um framework front-end que veio para facilitar e agilizar o trabalho, oferecendo padrões para HTML, JavaScript e CSS.
Como surgiu o Bootstrap?
Ele foi desenvolvido por Jacob Thorton e Mark Otto, engenheiros do Twitter, como uma tentativa de resolver incompatibilidades dentro da própria equipe. O intuito era otimizar o desenvolvimento de sua plataforma através da adoção de uma estrutura única. Isto reduziria inconsistências entre as diversas formas de se codificar, que variam de profissional para profissional. E a tentativa deu tão certo que eles perceberam o grande potencial da ferramenta, lançando-a no GitHub como um software livre.
O slogan “Projetado para qualquer um em qualquer lugar” não veio do nada: com interface bastante amigável, o Bootstrap oferece uma enorme variedade de plugins e temas compatíveis com o framework. Além disto, possui integração com qualquer linguagem de programação. E o melhor de tudo, é free! Isto, graças ao seu código aberto, que em pouco tempo após o seu lançamento já recebeu a contribuição de inúmeros desenvolvedores de todo o planeta, tornando-o o software livre mais ativo do mundo.
Em seu site oficial, vemos a seguinte frase: “Bootstrap torna o desenvolvimento front-end mais rápido e fácil. Ele é feito para pessoas de todos os níveis de habilidade, dispositivos de todos os formatos e projetos de qualquer tamanho”. Temos aí um “resumão” dos benefícios agregados que ele oferece aos desenvolvedores.
Em que ele pode ser aplicado?
Na prática, a principal aplicação do Bootstrap seria na criação de sites responsivos (mobile). Com o Bootstrap, o profissional já não tem mais que perder tanto tempo digitando toda uma linha de CSS novamente. Esta facilidade se deve ao fato de que ele possui vários plugins em JavaScript (jQuery) que tornam o seu dia-a-dia muito mais fácil. Com inúmeras bibliotecas prontas disponíveis, o trabalho que o desenvolvedor tem é de, praticamente, só as incluir em seus projetos.
A ferramenta ajuda o profissional a implementar recursos como o menu dropdown, carousel, modal, slideshow, etc., que são aplicados com muito mais facilidade. De acordo com o site oficial, o Bootstrap “usa CSS tradicional, mas seu código fonte utiliza os dois pré-processadores CSS mais populares, Less e Sass”.
Como usar o Bootstrap?
É bem simples: faça o download do Bootstrap no site oficial da ferramenta. Adicione os arquivos “bootstrap.min.css” e “bootstrap.min.js” nas pastas correspondentes a eles dentro do seu site. Depois, é só chamar o CSS e o JS dentro da tag <head> do HTML. É importante lembrar que o Bootstrap acessa a biblioteca jQuery para ativar o comportamento de seus plugins. Portanto, lembre-se de inseri-lo em sua página para que tudo funcione perfeitamente.
Para facilitar o seu entendimento sobre o Bootstrap, há no site uma área onde você consegue ver exemplos dos recursos disponíveis para você customizar o seu site. Para isto, basta acessar a Coleção de Exemplos. Lá, você encontra modelos de temas, layouts de tabelas, barras de navegação, etc.
Além disto, existe também uma sessão onde você pode ver alguns belos, criativos e funcionais projetos já realizados com o Bootstrap. Entre em Explorar Expo e inspire-se. Agora é só mergulhar nas infinitas opções que o Bootstrap oferece e deixar sua criatividade fluir, criando projetos com muito mais praticidade e em muito menos tempo.
As 5 melhores alternativas grátis ao Adobe Photoshop
1. GIMP
O GIMP é um dos melhores aplicativos alternativos gratuitos do Adobe Photoshop disponíveis na Web atualmente. Embora o GIMP esteja disponível para download gratuito, o software é poderoso o suficiente para criar as obras de arte fotográficas. Inclui filtros, camadas, máscaras, ajustes de cor e transformações totalmente personalizáveis. Há também muitas ferramentas, plugins e scripts populares pré-instalados do Photoshop, alguns dos quais são semelhantes aos apresentados no Adobe Photoshop (por exemplo, Liquify). Por meio de ferramentas interessantes de animação, você pode trazer qualquer uma de suas obras de arte para viver, organizá-las em bibliotecas, exposições, coleções, etc.O GIMP é atualizado regularmente. Uma das atualizações mais recentes do GIMP trouxe a possibilidade de acessar ferramentas, paletas e menus em uma única janela. Este último traz um visual realmente inteligente e semelhante ao PS para o software.
2. PhotoScape
O PhotoScape é uma alternativa genuína do Photoshop que se destina a levar sua experiência de edição de fotos para um novo nível. Com essa ajuda, você pode até criar apresentações de slides e até GIFs animados. O aplicativo inclui todos os melhores recursos de edição de imagem para atender às suas necessidades de edição de imagens.É um software simples e dinâmico, que quase não ocupa espaço do seu disco rígido, é rápido e roda bem até em computadores mais antigos, traz uma interface limpa e intuitiva e é repleto de recursos interessantes para aprimorar as suas iimagens.
3. Paint.NET
Uma alternativa gratuita do Photoshop estritamente para as versões 7 a 10 do Windows, a interface do Paint.NET faz lembrar o aplicativo Paint do sistema operacional. As semelhanças não são coincidência, já que a intenção do desenvolvedor original era substituir o MS Paint por algo um pouco melhor.
4. Krita
5. Pixlr
30 anos: a web faz aniversário!
No dia 12/03 a Internet fez oficialmente 30 anos
Apesar dos progressos, ainda há muito a ser feito: é preciso incluir quem ainda não está online, garantir que as mulheres se tornem cada vez mais parte da população digital e combater as fake news.
O que começou como uma ferramenta facilitar o acesso a documentos — quando Tim Berners-Lee a inventou em 1989, como um projeto da Organização Europeia para a Pesquisa Nuclear (CERN) —, hoje é a principal interface para conectar as pessoas com a internet.
Adoção de padrões foi fundamental
Um dos momentos mais significativos da web ocorreu no fim dos anos 1990, quando havia uma verdadeira guerra entre os navegadores. À época, os mais populares eram o Explorer e o Netscape, mas não havia um padrão de desenvolvimento. “Alguns elementos não funcionavam em todos os browsers. Isso só foi resolvido com a adoção do HTML5: apesar de estar em teste desde 2010, a recomendação de uso pelo W3C veio apenas em 2014. A partir disso, os desenvolvedores passaram a trabalhar com base nesse padrão, não para atender a este ou àquele navegador”, lembra Ferraz.
O YouTube, por exemplo, é uma das grandes empresas que só começou a usar HTML5 depois que ele se tornou uma recomendação do W3C. Antes disso, a plataforma usava o Adobe Flash para garantir a reprodução de seus vídeos. “Em geral, as companhias esperam que o padrão se torne estável para adotá-lo.”
No Brasil, uma das maiores preocupações é com a acessibilidade na web. “Desde 1998, quando foi editada a primeira documentação oficial no país, desenvolvedores, gestores e tomadores de decisão se preocupam muito com isso”, conta Ferraz. “Isso porque, a depender de como é feito o desenvolvimento, ele pode ser uma barreira para as pessoas com deficiência. Por isso, a W3C Brasil reforça bastante esse aspecto.”
Ainda há muito a ser feito
Apesar de toda a evolução nesses 30 anos, apenas 50% da população do mundo tem acesso à web atualmente. Pior: há quem nem sequer a conheça. “Muitos não só não experimentaram a web, como nunca ouviram falar dela”, conta Sonia Jorge, diretora-executiva da Alliance for Affordable Internet (A4AI).
A A4AI trabalha para baixar o preço do acesso à internet em países em que a renda é baixa ou média, por meio de políticas públicas e reformas regulatórias. Sonia conta que a América Latina — e, notadamente, o Brasil — estão à frente de países da África e da Ásia quando o assunto é a universalização do acesso. “Apesar de ter havido progresso, ainda há muito a fazer para dinamizar as possibilidades trazidas pela web”, lembra ela. “É essencial que ela chegue a todos os ambientes, não só às áreas urbanas.”
Sonia conta que, em alguns países (como Nigéria, Moçambique e Bangladesh), 30% a 40% da população nunca tiveram qualquer contato com a tecnologia da web. “Todo o tipo de informação que experimentamos está online”, comenta. “Quem não tem acesso à web perde oportunidades, porque não pode se informar sobre seus direitos. Essa marginalização atinge mais fortemente as mulheres, os pobres e a população rural.”