Etiqueta: webdesigner
Como criar um site passo a passo
1. Registre seu domínio
Acesse o site registro.br para poder escolher o nome de seu site.
Essa etapa é muito importante, porque quando você compra um domínio, evita que outras pessoas utilizem o mesmo nome que você.
Para isso, basta acessar o registro.br, digitar o domínio desejado no espaço indicado e clicar em Pesquisar para ter certeza de que o nome que você escolheu não foi usado ainda.
Caso o nome escolhido por você não tenha sido utilizado ainda, clique em Registrar e preencha os campos seguintes com suas informações pessoais para comprar esse domínio. Ao final disso, você receberá um e-mail para prosseguir com seu cadastro e escolher a forma de pagamento.
2. Contrate um serviço de hospedagem
O serviço de hospedagem é quem colocará seu site no ar e o manterá funcionando.
Existem muitas opções no mercado para essa finalidade, tanto gratuitas quanto pagas. Porém, o grande problema de escolher um serviço de hospedagem gratuito é que eles apresentam muitas restrições e podem ser instáveis, o que pode fazer com que seu site saia do ar.
Já para serviços pagos, você tem várias outras opções, como o HostGator e o King Host, que possuem planos a partir de R$12 por mês. O importante aqui é pesquisar e escolher aquele que mais compensar para você.
3. Escolha um construtor de sites
Depois de ter seu domínio e um bom serviço de hospedagem, o próximo passo é construir seu site.
Mais uma vez, há várias opções para você, inclusive, os próprios construtores de site dos serviços de hospedagem contratado.
Para decidir qual é o melhor, veja se é possível customizar o site, escolher um template relacionado a seu negócio e incluir vídeos e imagens para deixar as páginas com sua identidade.
O lado bom desses construtores é que a maioria deles é bem autoexplicativo, assim, fica fácil criar um site com a ajuda dessas ferramentas.
Mas caso você não tenha como investir nenhum capital inicial na criação de seu site, há uma outra maneira de fazer isso, que é por meio de construtores de sites gratuitos que já incluem o serviço de hospedagem.
Porém, como dissemos anteriormente, o problema desse tipo de site é que você não terá um domínio exclusivo para sua marca, o que pode prejudicar o rankeamento de seu site nos buscadores.
Nós escolhemos o Google Sites, que disponibiliza integração com lojas online, Google Maps, além de ser mobile friendly, por exemplo. Mas você pode escolher outra ferramenta, caso prefira.
Google sites
1. Crie uma conta Google. Caso você já tenha, use a sua mesmo.
2. Na barra de pesquisa, digite Google Sites. Assim que abrir a página principal, clique em Criar no canto direito da tela. Você terá duas opções: no Google Sites Clássico e no novo Google Sites. Selecione a segunda opção.
 3. Assim que você selecionar a opção no novo Google Sites, uma nova janela será aberta já com a página inicial de seu site.
3. Assim que você selecionar a opção no novo Google Sites, uma nova janela será aberta já com a página inicial de seu site.
Essa será a primeira imagem que as pessoas verão assim que acessarem seu site. Por isso, é importante que você invista tempo para deixar uma boa primeira impressão e, principalmente, para que essa página tenha a identidade da sua marca.
Você pode customizar essa página da maneira que achar melhor e de forma que os visitantes olhem e saibam que aquele site é seu.
4. Acrescente seu logo no canto esquerdo da tela, em Digitar o nome do site, e o Título da sua página, com o nome de sua marca ou até mesmo uma frase que resuma seu negócio.
Em Título da sua página você pode inclusive Alterar imagem e escolher entre Fazer upload ou Selecionar imagem. Na primeira opção, caso você tenha um banner com a identidade de sua marca, é possível acrescentá-la em seu site. Mas se você não tiver nada específico ainda, você pode utilizar o banco de imagens disponibilizados pelo Google e escolher uma que reflita o nicho de seu empreendimento.
5. Acrescente textos, imagens, incorpore uma URL (caso você tenha um blog ou até mesmo suas redes sociais) e faça upload de arquivos, como vídeos, para incrementar ainda mais a página inicial de seu site. Para isso, basta escolher a ação que você desejar no canto direito da tela, logo abaixo de Inserir.
Se seu negócio tiver uma sede ou uma loja física, você pode clicar em Mapa e acrescentar o endereço. Além disso, clicando em YouTube é possível colocar vídeos de seu canal nessa rede na primeira página de seu site.
6. Clique em Temas para escolher o estilo de letra e cores dos textos e em Páginas para adicionar outras páginas ao seu site.
7. Acrescente quantas páginas você achar necessário para criar uma vitrine de seu negócio. Cada vez que você acrescentar uma Nova página, o título escolhido para ela aparecerá no canto superior da página principal de seu site. Lembre-se de customizar todas as novas páginas de forma a deixar o site sempre com sua identidade.
É possível criar botões com call to actions em todas as páginas de seu site. Basta que você acrescente a página de destino para onde o visitante de seu site será encaminhado.
8. Quando você tiver acrescentado todas as páginas, textos, imagens e vídeos em seu site, clique em Publicar no canto direito da tela.
Escolha o nome de seu Endereço da Web. Caso o nome já tenha sido usado, o Google informará para que você mude o nome de seu site.
9. Clique em Visualizar para ver como seu site ficou. Você pode fazer alterações sempre que necessário.
Pronto! Você acabou de criar um site usando o Google Sites. Porém, como você pode perceber, sua URL aparecerá sempre com sites.google.com antes do nome de seu negócio. Então, essa não é uma opção muito recomendada, porque, como já dissemos, você não terá autoridade de domínio.
E aí? Percebeu que é possível criar um site sozinho?
Mais dicas para ser um bom Webdesigner
1 – Estude de graça por meio da internet
A formação acadêmica é sempre válida, mas assim como acontece em outras profissões, o web designer necessita de reciclagem de conhecimento para estar sempre por dentro das novidades da área. Conteúdo sobre o assunto pode ser encontrado em tutoriais no YouTube, fóruns, comunidades em redes sociais e sites oficiais de desenvolvedores de software.
2 – Estude PHP e banco de dados ao máximo
A linguagem de programação PHP irá demorar a ser substituída. Linguagens com enfoque em dispositivos móveis como Android e iOS também são muito requisitadas. “Há dificuldade para contratar profissionais no Brasil com formação nestas ferramentas”, diz. Ainda de acordo com o diretor, conhecimento em MySQL, Oracle e MSSQL é um diferencial.
3 – Olhe pra frente sempre
A tecnologia é dinâmica. E rapidamente muita coisa muda. Foi-se o tempo em que criávamos sites no FrontPage, foi-se o tempo que os gifs tomavam conta dos sites e que o amarelo piscando no preto era sinônimo de inovação.
4 – Faça cursos
Parece clichê, mas não é! Estudar, principalmente se for online, é uma ótima maneira de se qualificar e de aprender de verdade a dominar as ferramentas e conceitos indispensáveis para quem quer se tornar um bom webdesigner.
5 – Coloque em Prática. CRIE!
Não basta só estudar, você deve colocar em prática tudo aquilo que aprendeu, porque se você não fizer isso , o esforço e dedicação em aprender serão em vão. Infelizmente, muitas pessoas são de 8 à 80: ou começam a praticar sem base de conhecimentos ou só estudam e nunca colocam em prática aquilo que estudaram. Eu mesmo conheço muitas pessoas assim.
6 – Crie um blog ou um canal do Youtube
A internet tem um poder assombroso. É impressionante como ela pode elevar a sua carreira de de qualquer profissional, de qualquer segmento, de um jeito fantástico, desde que utilizada com inteligência. E do mesmo jeito, pode jogá-la no limbo, caso seja utilizada de maneira errada.
7 – Estude e pratique Photoshop
Photoshop é definitivamente uma fonte de possibilidades criativas para se construir algo original e legal! Tudo vai depender de sua imaginação. Comece lendo livros sobre o programa e verá que não é tão difícil assim em se tornar um mestre na criação!
8 – Seja um observador
Tente visualizar os trabalhos de outros designers o máximo que puder! Isso vai lhe ajudar a buscar inspiração e você vai aprender um bocado com pessoas que estão a anos no mercado, mas que já estiveram no seu lugar um dia! Se você encontrou um layout que realmente gostou, tente seguir as tendências expressas – durante o processo, suas idéias vão surgir e você colocará seu estilo e quem sabe, deixá-lo ainda melhor!
9 – Analise
Você encontrou um site que serviu como inspiração. Então, tente analisar como ele foi criado – comece analisando o background, quais fontes foram usadas, quais brushes ou gradientes foram desenvolvidos para criar determinado efeito. Tente encontrar uma sequência lógica das coisas criadas para esse exemplo.
10 – E finalmente, acredite em si mesmo
Acredite que tudo vai acabar bem e não perca a fé na sua capacidade e em você mesmo. Isso é muito importante e vai lhe ajudar a ter sempre uma motivação para caminhar por caminhos mais corretos.
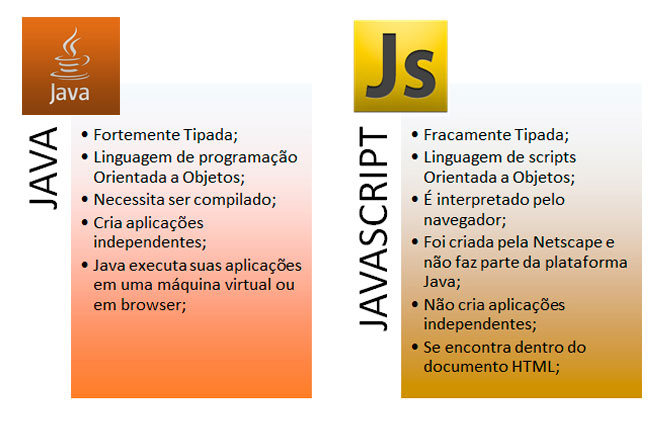
Diferença entre Java e JavaScript
Qual a diferença entre o javascript e o java ?
Para quem está iniciando agora no mundo da programação de computadores é normal surgir uma dúvida referente às linguagens de programação Java e Javascript.
Esse artigo visa oferecer a você uma visão ampla sobre essas duas linguagens e suas características mais comuns.
Java não é Javascript
A primeira dúvida a surgir é quanto às semelhanças entre as duas, primeiro: Java não é Javascript. Apesar da semelhança nos nomes às duas linguagens trabalham de forma distintas. Enquanto uma trabalha somente com interface WEB, a outra faz praticamente tudo o que você imaginar.
Além da semelhança nos nomes, a sintaxe das duas é muito parecida, ou seja, ambas possuem operações matemáticas e estruturas de controle escritas da mesma forma.
Diferenças entre Java e JavaScript
Em primeiro lugar, o Javascript não é uma linguagem de programação propriamente dita. Ou seja, ela não é compilada e nem executada posteriormente. No mundo dos desenvolvedores ela recebe o nome de linguagem de scripting, pois ela é executada pelo navegador e depende do mesmo para funcionar.
Já os programas feitos com Java são independentes, ou seja, não dependem da plataforma para funcionar. São compilados pela máquina virtual Java para posteriormente entrar em funcionamento.
Saiba como ser um bom web designer
Você é um web designer e gostaria de desenvolver suas habilidades para garantir um trabalho aprimorado? Confira algumas dicas e saiba como tornar isso possível.

O início de ano costuma trazer a vontade de mudança à tona para a maioria das pessoas e, realmente, esse período pode ser ideal para inovar hábitos e então encontrar melhores maneiras para lidar com diversos aspectos do dia a dia. Para estudantes, esse fato está ainda mais presente, uma vez que o começo de um ano letivo sempre vem acompanhado por alterações.

Se você estuda web design ou já trabalha com isso, aproveite essa época para fazer o mesmo e modificar pontos essenciais da sua rotina, garantindo que você utilize suas habilidades ao máximo. Pode parecer complicado, mas se você seguir os passos corretos conseguirá encontrar o caminho ideal.

Muitos designers não precisam comparecer a um ambiente de trabalho específico para realizarem suas tarefas. Isso é um ponto positivo, mas se você não tiver cuidado, pode se prejudicar. Para que você possa usufruir desse fator, aproveite a facilidade de estar em casa para aprender coisas novas e aprimorar seus conhecimentos.

Além disso, você também pode procurar por outras oportunidades de trabalho freelance, por exemplo. Assim você garante uma renda extra e ainda ganha novas habilidades para citar em seu currículo e se tornar um profissional mais capacitado. Contudo, tenha cuidado para não se sobrecarregar de tarefas: organize seus horários para que todas suas metas diárias possam ser atingidas.

Com o foco voltado para a qualidade de seu trabalho, encontre um ponto em suas criações que seja como sua marca pessoal e então procure por pessoas que possam se interessar pelos seus projetos. Não tenha medo de riscos e batalhe pelo que deseja.

Dez dicas para otimizar seu site
1. Crie um Site Map
Antes de partir para o desenvolvimento, crie um “rascunho”, um pequeno guia/esquema de seu site das seções e suas ramificações. É algo bastante simples de fazer e que fará uma diferença enorme na hora de criar o site. Com uma visão completa do que irá fazer, fica tudo mais claro para criar um site funcional.
2. Menos é mais
Pense de forma simples. Páginas de Web rebuscadas e cheias de movimento, que mostram ícones se mexendo e animações complexas levam à perda de foco para o que realmente deve ser destacado. Pense no que de fato é necessário para o seu site.
3. Cuidado com as animações
Com o surgimento de programas gráficos de animação como o Flash, o uso de animações se tornou indiscriminado. Caso a animação inicial se faça necessária, inclua a opção de pular a abertura do site e ir direto ao conteúdo.
4. Marca à esquerda
Esse já é um padrão na Internet mundial e que vale a pena ser levado em conta. Sempre que possível, use a marca da empresa no canto esquerdo superior do site. Esse local facilita a visualização, além de ser um dos principais pontos de atenção que as pessoas têm ao acessar um site.
5. Botões do lado esquerdo
Assim como a logomarca da empresa já se tornou padrão ficar à esquerda do site, os botões de acesso às seções também. Não é uma regra, mas já está hoje no inconsciente coletivo dos internautas. Sendo assim, aproveite-se dessa ideia para criar seu site.
6. Na página inicial já diga a que veio
Deixe bem claro o que você e sua empresa fazem e quais as suas especialidades. Dê a quem visita o seu site todas as informações relevantes a respeito do seu negócio para criar uma oportunidade de venda.
7. Separe os assuntos por temas
Se a quantidade de conteúdo for muito grande, facilite o entendimento de suas informações agrupando os tópicos em temas. Isso facilita demais na hora de buscar determinado assunto dentro do site.
8. Contatos sempre visíveis
Uma das utilidades mais básicas de um site é aproximar o internauta da empresa. Por isso, deixe bem visível as informações como telefone, endereço e e-mail. Um formulário de contato prático e simples também pode ser utilizado.
9. Mapa do site
Um mapa auxilia o usuário caso haja muito conteúdo no site e a quantidade de seções acabou ficando maior do que deveria ser. De forma simples e direta, o mapa dará o entendimento imediato de como estão dispostas as informações.
10. Botão de página inicial sempre acessível
Quando falamos em facilitar o acesso às seções, não esqueça que a Home também é uma delas, na verdade a mais importante. Portanto, inclua sempre um botão de acesso à página inicial por todo o site, de preferência a própria marca da sua empresa.
O que você precisa para ser um programador front-end
O desenvolvimento web se divide em duas partes: back-end e front-end. A primeira está mais voltada para as linguagens de programação e códigos, enquanto a segunda se preocupa mais com a interface exibida para o usuário. Vamos apresentar aqui alguns conceitos, conhecimentos necessários e sugestões de como se capacitar para ser um programador front-end. Aproveite as dicas e comece logo a se especializar!
Primeiros passos para ser um programador front-end
Se você quer ingressar nesta área a primeira coisa que precisa fazer é desmistificar alguns pré-conceitos. Um deles é de que desenvolvedor front-end e não mexe com design e designer não entende de lógica de programação. O ideal é que esses profissionais procurem entender e desenvolver novos conhecimentos a fim de aprimorar suas atividades.
É natural que um desenvolvedor não tenha total domínio sobre design, mas ao menos precisa conhecer o básico sobre legibilidade e usabilidade de sites. Assim como o web designer precisa entender como funciona o back-end de um site e compreender lógica de programação. O profissional que está disposto a ampliar o seu campo de atuação tende a encontrar melhores oportunidades no mercado de trabalho.
Lógica de programação
Esse é um dos requisitos básicos para quem quer ingressar no universo do desenvolvimento de sites. Comece fazendo um curso de algorítimos, tem muita coisa gratuita na internet, pesquise.
HTML
Qualquer um que queira aprender a programar precisa conhecer HTML. Portanto, se você realmente deseja ser um programador front-end vai precisar começar pelo HTML. Essa é a linguagem usada para estruturar todo o conteúdo de um site. O recomendado é que você aprenda os fundamentos de HTML, coloque os conhecimentos em prática criando uma página na web. Além disso, também é importante dar atenção à semântica (que simplifica a leitura do código e o SEO) e acessibilidade.
CSS
Outra linguagem que todo programador front-end precisa conhecer é o CSS, que significa Cascading Style Sheets, para o português poderíamos traduzir como folhas de estilo em cascata. Na prática o CSS pode ser considerado um complemento para o HTML, pois organiza melhor as linhas e adiciona novas possibilidades ao código. Com essa linguagem você pode mudar praticamente todo o visual de um site, por isso é fundamental conhecê-la.
JavaScript (jQuery)
Quando ingressar no universo do desenvolvimento web você vai ouvir muito falar em Java e JavaScript. Mas é importante saber que elas não são a mesma coisa. O JavaScript também pode ser considerado um complemento ao HTML e ao CSS, pois é uma linguagem responsável por algumas funções e comportamentos que tornam os sites mais dinâmicos. Já o jQuery é uma biblioteca que ajuda a sintetizar o código, reduzindo suas linhas e mantendo a mesma função.
Bootstrap
O Bootstrap é um framework muito popular, voltado para a criação de sites responsivos. Seus recursos são muito usados por programadores front-end, pois a ferramenta oferece componentes e recursos que simplificam e tornam mais ágil o desenvolvimento web. É importante destacar que o Bootstrap é gratuito, oferece modelos e estilos editáveis que facilitam a criação de layouts responsivos.
Tudo o que apresentamos até aqui é só o básico para você se tornar um programador front-end. Além destes conhecimentos também é fundamental ter noções de design, isso vai simplificar a distribuição do conteúdo.
Também é importante ressaltar que o programador front-end pode assumir um papel intermediário entre o cliente o back-end. Por isso é importante usar a empatia e procurar entender ambas as partes, juntos vocês poderão encontrar alternativas para solucionar eventuais contratempos.
Front-end e Back-end, entenda a diferença
Front-End
Programadores front-end têm a preocupação em desenvolver soluções focadas no uso do cliente, ou seja, na criação de telas que serão usadas pelos usuários.
É muito comum que esse tipo de profissional desenvolva aplicações focadas em usabilidade, design e interação para que seja feito um trabalho estético que entregue modernidade e facilidade a quem usa o sistema.
Geralmente, as linguagens de programação mais comuns usadas por esses profissionais são HTML (linguagem de marcação), CSS (linguagem focada em criação de estilo) e JavaScript (responsável pela criação de interações, animações, uso de lógica, etc).
Ter o domínio dessas três linguagens é fundamental para um bom trabalho como desenvolvedor web, pois se trata do básico da estrutura web.
Back-End
Enquanto o front-end se preocupa com a criação de aplicações visuais, o back-end é responsável pela interação com bancos de dados, registro de informações e envio delas para que o front-end mostre os resultados.
É um trabalho mais voltado aos bastidores, mas não menos importante. Todo tipo de aplicação que necessita do registro de informações precisa de um profissional que tenha um conhecimento sobre essa área.
As linguagens de programação mais usadas são:
- PHP
- Node.Js
- Ruby on Rails
- C#
- Java
- Entre outras
O profissional de back-end tem que se preocupar principalmente com a segurança de um sistema, com a velocidade da entrega e processamento das informações, além da lógica feita de forma correta para que a aplicação consiga executar da melhor maneira possível.
Alguns sinais que você é um profissional que gostaria mais de trabalhar com back-end:
- Você gosta de criar estruturas lógicas
- Segurança é algo com que você se preocupa
- É do tipo de pessoa que gosta de Banco de Dados, inclusive SELECT * FROM é um dos comandos que você mais executa na frente do computador
- É do tipo de pessoa que gosta da interação entre os dados e a criação da estrutura do sistema
Também existem tecnologias que conseguem desenvolver ambas as partes (front-end e back-end).
Média Salarial de um Webdesigner
Objetivos do Cargo: Pesquisar tecnologias e ferramentas adequadas à necessidade do cliente. Realizar pesquisas de mercado para conhecer a concorrência e apresentar novas ideias ao cliente. Criar fluxo de navegação e layouts funcionais. Elaborar o orçamento dos projetos. Criar alternativas visuais para as estruturas elaboradas. Criar ilustrações, infográficos e animações 2D e 3D para “websites”. Elaborar a programação visual de “websites” com relação a logomarcas, ícones, botões, cores e textos, criando uma identidade baseada em um projeto de comunicação visual para o site. Desenvolver e adequar linguagens de programação estruturadas específicas para “websites” e gerenciar o acesso de páginas a bancos de dados.

Pesquisa Salarial
| Porte da Empresa | Trainee | Júnior | Pleno | Sênior | Master |
|---|---|---|---|---|---|
| Pequena |
R$ 2.048,67 |
R$ 2.355,97 |
R$ 2.709,36 |
R$ 3.115,76 |
R$ 3.583,12 |
| Média |
R$ 2.458,40 |
R$ 2.827,16 |
R$ 3.251,23 |
R$ 3.738,91 |
R$ 4.299,75 |
| Grande |
R$ 2.950,08 |
R$ 3.392,59 |
R$ 3.901,48 |
R$ 4.486,70 |
R$ 5.159,71 |
População: 5454 salários
Amostragem: 2294 salário(s) 40 contribuições.
Metodologia utilizada: salários pretendidos e contribuições saláriais
Fonte: Currículos cadastrados no Banco Nacional de Empregos e contribuições salariais do Salário BR nos últimos doze meses.
Como escolher um banco de dados

A tecnologia de banco de dados serve para gerenciar informações, em especial, recuperar informações diluídas em um grande volume de dados. Graças a essas soluções, muitas tarefas podem ser automatizadas ou simplificadas no dia a dia das empresas. No entanto, existem diversos sistemas de gerenciamento de banco de dados no mercado, desde bancos extremamente simples e free, passando por opções open source ou pagas de alto nível. Com tantas opções, você pode estar se perguntando o que deve ser levado em consideração na hora de escolher o melhor banco de dados para sua empresa.
Quais as características mais importantes na hora de escolher o banco de dados?
Conhecer o seu negócio e saber quais as necessidades que o banco de dados deve suprir é algo muito importante. Para escolher uma solução de banco de dados você precisa considerar as necessidades atuais do seu negócio e também fazer uma projeção realística do crescimento esperado para o futuro da sua empresa.
Outra decisão relevante e que vai nortear a sua escolha é sobre a necessidade de customizar o banco de dados ou a possibilidade de optar por um software pronto para uso. Se você precisa de um banco super simples para uma base bem pequena de dados, até mesmo o Access da Microsoft pode dar conta. No entanto, quando você precisa de alternativas mais avançadas, o melhor é utilizar uma plataforma robusta. Algumas opções já vêm com os recursos que você necessita, possibilitando a customização destes recursos para o jeito que melhor se adapte a sua empresa.
Outra dica importante é considerar todas as opções. Apesar de consumir tempo, estudar com cuidado as alternativas pode salvá-lo de dores de cabeça no futuro. É mais válido, por exemplo, perder algum tempo pesquisando e planejando qual banco de dados usar do que trabalhar direto na implementação de um banco de dados e depois perceber que ele não completa as necessidades do seu empreendimento.
MySQL – Um dos sistemas mais populares do mundo e é open source. Este é um dos sistemas que mais evoluiu nos últimos anos, ele é um banco que providencia segurança e é ideal para grandes aplicações e indicado para novos desenvolvedores. Ele utiliza a linguagem SQL como interface.
PostgreSQL – Também conhecido como Postgree é um sistema gerenciador de banco de dados (SGBD) objeto relacional. Trata-se de outro projeto open source, ou seja, foi desenvolvido e vem sendo melhorado por diversas pessoas ao redor do mundo através do seu código aberto.
MSSQL – O sistema desenvolvido pela Microsoft também é relacional. É um sistema grande, assim como o Oracle oferece amplo suporte aos aplicativos críticos e à soluções de big data.
MongoDB – Um banco de dados flexível, de alta performance e orientado a documentos. É utilizado por grandes empresas como Cisco, Github, Globo.com, Linkedin e diversas outras para gerenciar aplicações de Big Data – onde é preciso gerenciar uma grande quantidade de dados.