1- Tema de acordo com o seu projeto
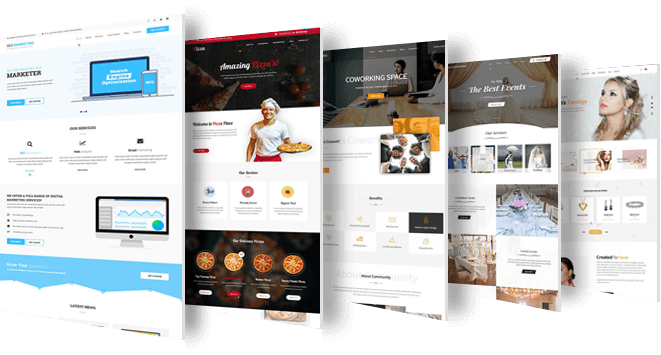
Lembre-se também de utilizar um tema condizente com o conteúdo que você deseja publicar, pois como você deve saber, a primeira impressão é a que fica e, quando você escolhe de forma inadequada o tema para seu blog você poderá passar uma impressão errada dele para o seu visitante.
Para começar, faça uma rápida pesquisa de templates no WordPress por meio das categorias para diminuir o número de temas que não tem nada a ver com o seu projeto e facilitar na busca pelo modelo ideal.
Quanto à aparência ou design do template ele é fundamental, mas ao contrário do que muitos pensam ter um bom design não significa deixar o seu blog carregado de cores, imagens e textos que preenchem desordenadamente todo o espaço, mas sim limpo, com cores harmônicas e fonte de fácil leitura para que conduza de forma agradável o leitor ao conteúdo.
2- Avalie se o tema atende as suas necessidades
Mais do que ser bonito ou apresentar recursos e funcionalidades extraordinárias,o tema do seu blog deve atender em primeiro lugar as suas necessidades. Existem templates que realmente são incríveis, mas que pecam em problemas como dificuldade de integração com outras plataformas, plugins incompatíveis ou não testados com o tema ou mesmo a dificuldade de tradução e edição para o seu projeto.
Observe também se em “Widgets” do tema escolhido existem opções que serão interessantes para o seu projeto. Se ainda assim sentir necessidade de alguma função específica poderá ativar o recurso desejado por meio da ativação de um plugin.
Se, por exemplo, você deseja criar uma loja online precisará contar com o WooCommerce que é o sistema de ecommerce do WordPress. O plugin de mesmo nome pode ser encontrado na opção “Plugins” onde você deverá clicar sobre “Adicionar Novo” e pesquisar pelo nome para baixa-lo.
3- Verifique se o template possui SEO amigável
Se você acompanha o Blog Certo sabe o quanto é importante (e enfatizo) sobre a otimização de sites e blogs ou simplesmente SEO, o qual deve ser amigável para facilitar a sua busca pelos motores da internet como, por exemplo, o Google.
Para saber se aquele tema escolhido possui o SEO amigável, basta ler as características do template e verificar se existe o termo “SEO friendly”. Caso não possua, é melhor escolher outro tema.
4- Escolha um tema responsivo
O WordPress oferece um grande número de temas responsivos em todas as suas categorias de templates e você deve observar atentamente este detalhe que faz toda a diferença no desenvolvimento do seu projeto.
Como se sabe, o número de acessos à internet tem sido cada vez maior nos dispositivos móveis como é o caso dos smartphones e tablets. E por isso você deve se preocupar em escolher um template WordPress responsivo para o seu blog, ou seja, adaptável à mudança de tela para que o leitor se sinta confortável para visitar e ler os seus posts.
E após ter feito a sua escolha, qualquer alteração por menor que seja é recomendável que se cheque como ficará nos dispositivos moveis. Para isso é só clicar sobre os seus ícones presentes no próprio editor do tema e conferir também no seu aparelho para ter certeza que tudo realmente ficou da forma como esperava.
5- Certifique-se sobre a atualização do template
O WordPress como várias de suas funcionalidades, recursos e plugins passam por constantes atualizações e o template que você escolheu também deve. Por isso verifique na hora de fazer a instalação do tema escolhido qual foi à última atualização realizada pelo desenvolvedor e/ou informação que ele recebe atualizações constantes. Além disso, procure verificar se o template é seguro, ou seja, que não possui ou não sofreu problemas relacionados a segurança.
E, por fim, aproveito para te deixar uma dica. Ao escolher o seu template procure utilizar a maior quantidade de recursos já disponíveis nele, ao invés de personalizar alterações em nível de código-fonte, pois isso pode gerar problemas com atualizações do próprio tema que eventualmente possam surgir.
Viu como é importante escolher cuidadosamente o template do seu blog? Se você escolher um tema pobre, pesado, desorganizado, nada amigável aos motores de busca e sem personalidade perderá uma quantidade significativa de visitantes que conquistaria com outro de navegação fácil, limpo, legível e leve para carregar. Vai querer pagar para ver?